Thumby IDE
# Introducción
A pesar del poco tiempo que lleva en el mercado Raspbery Pi Pico, se puede considerar un éxito. En poco tiempo han aparecido un buen número de productos que hacen uso de este microcontrolador como nuestra PiConsole.
Un dispositivo muy parecido al nuestro es Thumby (opens new window). La diferencia principal entre Thumby y PiConsole es la pantalla. La de Thumby es de 72x40 píxeles y la de PiConsole de 128x64. Los creadores de Thumby han preparado (opens new window) un entorno web de desarrollo o IDE que hemos podido adaptar para que sea directamente compatible con PiConsole.
En esta unidad vamos a presentar este IDE, junto a los tradicionales IDEs de escritorio, y veremos cómo utilizarlo con PiConsole.
# IDEs de escritorio
Habitualmente para trabajar con microcontroladores que soportan MicroPython (opens new window) o CircuitPyhon (opens new window), se suelen utilizar un par de IDEs de escritorio (aplicaciones nativas de PC). Funcionan bien y la mayoría de los tutoriales sobre estos entornos hacen referencia a ellos, motivo por el que merece la pena al menos tenerlos localizados. Son los siguientes:
- Mu (opens new window): Está diseñado para principiantes, con un diseño simplista. Soporta tanto MicroPython como CircuitPython. Lo utilizaremos fundamentalmente para trabajar con CircuitPython.
- Thonny (opens new window): Es el que se suele mencionar en la documentación oficial de la Fundación Raspberry Pi. Sólo soporta MicroPython, por lo que lo utilizaremos para este entorno. Aunque realmente también lo podríamos utilizar para CircuitPython, ya que con este firmware el código es accesible desde cualquier editor, puesto que el espacio disponible en Pico para almacenar ficheros Python se monta como una unidad de disco.
En estas unidades didácticas vamos sin embargo a utilizar fundamentalmente el IDE de Thumby que mencionábamos en la Introducción. Vamos pues a verlo en detalle en los apartados siguientes de este documento.
# Acceso y conexión a IDE Thumby
El entorno de desarrollo de Thumby adaptado a PiConsole, se encuentra accesible desde la dirección: https://piconsole.niubit.net/ (opens new window)
![]()
El acceso al puerto serie de PiConsole sólo funciona desde Google Chrome o Microsoft Edge.
Para que funcione en Chromium instalado con snap en Ubuntu, antes de abrir el navegador hay que ejecutar desde un terminal:
sudo snap connect chromium:raw-usb
Una vez abierto el entorno de desarrollo o IDE, tenemos que conectar PiConsole por USB al ordenador. En función de si en PiConsole ya se encuentra instalado el firmware con el intérprete de MicroPython, procederemos de una manera o de otra. En caso de duda, seguir las instrucciones para el caso Si no está instalado el firmware.
# Si ya está instalado el firmware
Apagar PiConsole del interruptor si está encendida.
Conectar el cable microUSB a PiConsole y al ordenador.
Si no aparece
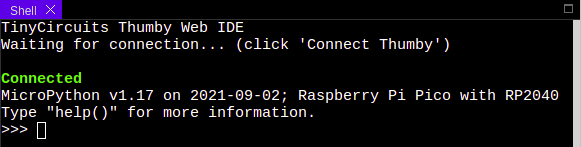
Connecteden verde en el widgetShelly el prompt de Python (indicado con>>>), pulsar el botónCONNECT THUMBY. Es posible que nos aparezca un popup en el que se nos pida seleccionar el puerto serie del ordenador al que se ha conectado PiConsole.
Una vez que se logre el estado
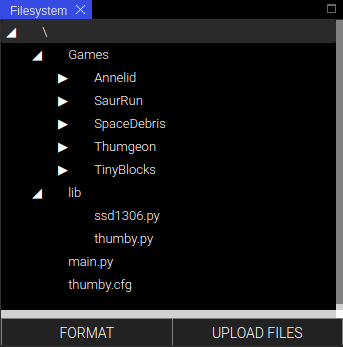
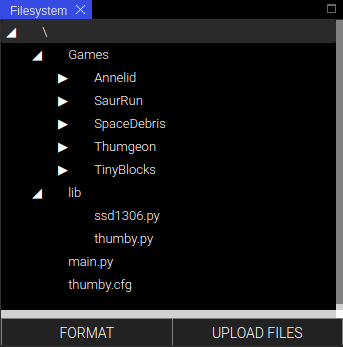
Connected, si en el widgetFilesystemno vemos la siguiente estructura de archivos, pulsar el botónFORMATque hay debajo. Si no estamos seguros de si los ficheros que vemos son los originales, siempre podemos usar el botónFORMATpara asegurarnos.
# Si no está instalado el firmware
Apagar PiConsole del interruptor si está encendida.
Conectar el cable microUSB a PiConsole pero no al ordenador.
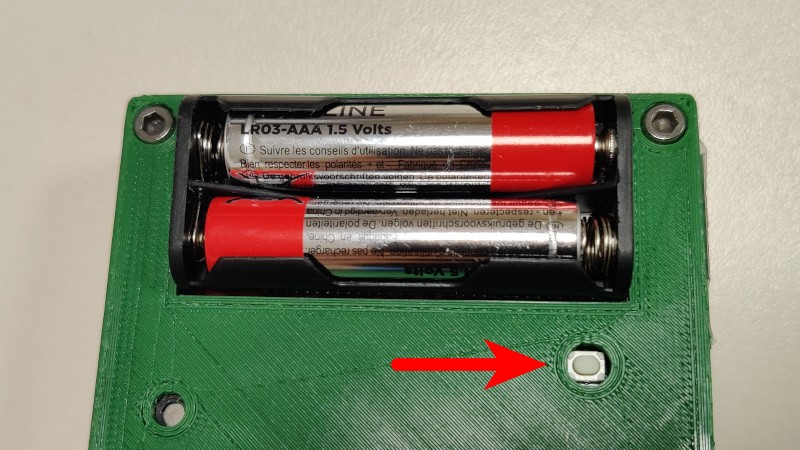
Pulsar el microinterruptor blanco que vemos abajo y a la derecha del pack de pilas en la cara posterior de PiConsole.

Sin dejar de pulsar el microinterruptor anterior, conectar el cable USB al ordenador.
Comprobar que PiConsole se monta como una unidad de disco extraíble.
Descargar el fichero
.uf2con el firmware pulsando el botónDOWNLOAD FIRMWAREque hay dentro del menúUTILITIES.Arrastrar el fichero
.uf2a la unidad extraíble de PiConsole usando un explorador de archivos. Al hacerlo el microcontrolador de PiConsole se programará para trabajar con el firmware capaz de interpretar MicroPython y se reiniciará, desapareciendo la unidad extraíble.Pulsar el botón
CONNECT THUMBY. Es posible que nos aparezca un popup en el que se nos pida seleccionar el puerto serie del ordenador al que se ha conectado PiConsole.Pulsar el botón
FORMATen el widgetFilesystem.
# Descripción IDE Thumby
Vamos a describir a continuación los elementos más importantes del entorno de desarrollo de Thumby. Se compone de una serie de widgets o subventanas y de una barra de herramientas o menú que vemos a continuación.
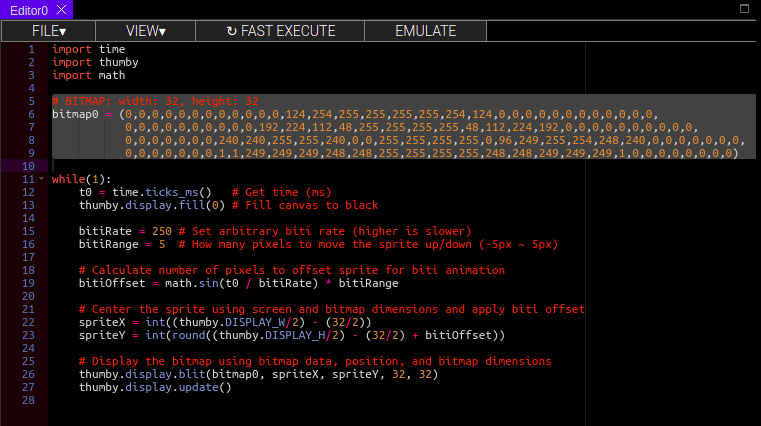
# Editor

Será donde escribiremos o editaremos el código. Al abrir el entorno aparece un programa de ejemplo que cuando lo ejecutamos, hace bailar en vertical el biti en pantalla. Este widget autocompleta el código mientras lo estamos escribiendo (aunque se puede desactivar esa opción). Para poder enviar a PiConsole el código que estemos editando con este widget, habrá que estar en modo Connected y con el prompt de Python disponible en el widget Shell, es decir, deberá dejarnos teclear en él. Si ya hemos enviado la orden de ejecución, o PiConsole ha encontrado un programa llamado main.py (luego lo veremos), el prompt no responderá. Para obtener el control pondremos el foco en el widget Shell (haciendo clic con el ratón sobre él) y pulsaremos Ctrl+C. Cuando tengamos el control sobre el prompt, podremos ejecutar el código que tengamos en el Editor. Para ello pulsaremos el botón FAST EXECUTE de la barra de menús que tiene el propio widget. Si el código tiene algún error, veremos información sobre el problema en el widget Shell.
El widget Editor permite abrir varios ficheros de código a la vez. Para empezar a escribir un nuevo programa, utilizar la entrada UTILITIES > WIDGETS > +EDITOR de la barra de menús general. Si en lugar de un código nuevo, queremos editar algunos de los programas cargados en PiConsole, hacer doble clic sobre el fichero dentro del widget Filesystem. Por último, si lo que queremos es cargar un programa que tengamos en el ordenador, utilizar el menú FILE > IMPORT FROM PC de la barra de menús del widget Editor.
Los programas que tenemos abiertos en el widget Editor se pueden guardar en el PC o en PiConsole con los comandos EXPORT TO PC o SAVE TO THUMBY respectivamente del menú FILE de la barra de menús del widget Editor. Si elegimos la segunda opción y damos al fichero de código el nombre especial main.py, el programa autoarrancará cuando encendamos PiConsole (ya sea por medio del interruptor que activa las pilas o conectando un cargador de móvil al puerto microUSB de PiConsole.
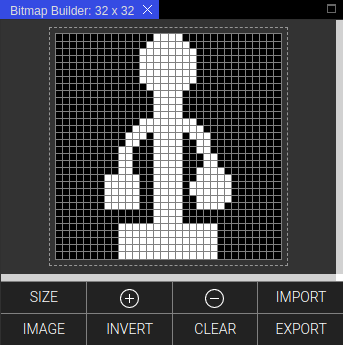
# Bitmap Builder

Nos permite dibujar sprites (gráficos) en blanco y negro que se convierten en tuplas (listas invariables) de números que luego utilizamos en los programas para construir los gráficos del juego.
Para empezar a dibujar un sprite, pulsar el botón SIZE. Nos aparecen dos popups en secuencia que nos piden el ancho y alto (width y height) del sprite que queremos crear. Una vez que veamos la rejilla del tamaño que hayamos elegido, veremos todos los píxeles encendidos (en blanco). Podremos pintar píxeles en negro con el botón izquierdo del ratón y en blanco con el botón derecho. Una vez terminado el sprite, colocaremos el cursor en el widget Editor donde queramos que se sitúe la tupla de números que represente el sprite. A continuación pulsaremos el botón EXPORT de la botonera inferior del widget Bitmap Builder.
Por ejemplo si elegimos una rejilla de 5x5 píxeles y dibujamos lo siguiente:
![]()
Al pulsar el botón EXPORT, en el Editor nos aparecerá lo siguiente:
# BITMAP: width: 5, height: 5
bitmap0 = (8,18,16,18,8)
2
Esto, si nos fijamos un poco, es la lista de las 5 columnas de píxeles que componen el sprite, donde cada columna se interpreta como un número binario que se convierte a decimal, donde los píxeles en negro equivalen a 0 y en blanco a 1. Por ejemplo, el segundo elemento de la tupla, que equivale a la segunda columna vale 18 que en binario es: 10010. La segunda columna leída desde abajo hacia arriba es blanco-negro-negro-blanco-negro, lo que equivale a 10010.
El botón IMPORT hace lo contrario, es decir interpreta una tupla de números que hayamos seleccionado en el Editor y la carga en el Bitmap Builder. Si la selección incluye una línea con el formato # BITMAP: width: W, height: H (siendo W el número de píxeles en horizontal y H en vertical del sprite), el sprite se cargará automáticamente. Si no existe dicha línea, nos aparecerán dos popups en secuencia pidiendo la anchura y altura del sprite en píxeles como cuando usamos el botón SIZE.
El resto de botones del widget Bitmap Builder sirven para lo siguiente:
⊕: Amplía el nivel de zoom del sprite.⊖: Reduce el nivel de zoom del sprite.IMAGE: Nos permite cargar un archivo de imagen de 256x128 píxeles como máximo. La imagen será convertida a blanco y negro si contiene varios niveles de gris o color.INVERT: Invierte todos los píxeles, es decir pone a negro los que estuvieran en blanco y viceversa.CLEAR: Pone todos los píxeles en blanco.
# Filesystem
Raspberry Pi Pico, y por tanto PiConsole, dispone de una memoria flash interna de 2MB. Mediante el widget Filesystem se muestra el sistema de archivos existente dentro de esta memoria interna. Normalmente nos podremos encontrar con tres situaciones distintas:
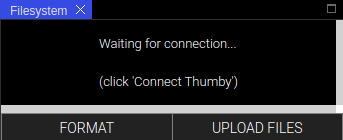
PiConsole sin conexión al IDE:

PiConsole conectada pero sin haber cargado la estructura de directorios/ficheros. El "sistema operativo" de Thumby se compone de un par de librerías, un programa principal, un fichero de configuración y 5 juegos de ejemplo. Tras flashear el firmware MicroPython, hay que cargar esos ficheros en PiConsole, lo que se hace con el botón
FORMATdel widgetFilesystem. Antes de hacerlo nos encontramos lo siguiente:PiConsole conectada y formateada:

Haciendo clic con el botón derecho del ratón sobre cualquier fichero o directorio del sistema de archivos, nos aparecerá un menú contextual que nos permitirá borrar, renombrar, crear un nuevo directorio o descargar el elemento sobre el que hayamos hecho clic.
Finalmente podemos copiar ficheros al sistema de archivo mediante el botón UPLOAD FILES o bien desde el widget Editor utilizando su menú FILE > SAVE TO THUMBY.
# Shell

Este widget nos sirve para:
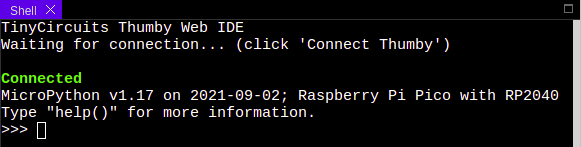
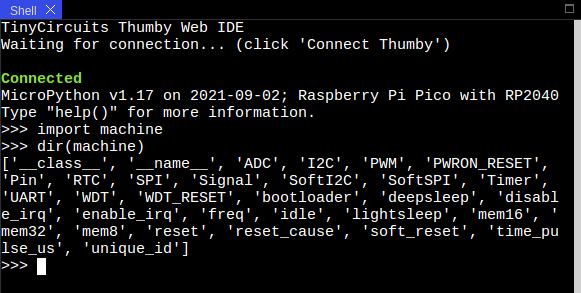
Conocer el estado de la conexión con PiConsole: Si vemos
Connecteden verde (como en la foto anterior) el prompt que aparece es el intérprete de MicroPython que se ejecuta en PiConsole. Si vemosDisconnecteden rojo, o bien no hemos conectado físicamente el cable USB o no hemos pulsado el botónCONNECT THUMBY.Depurar los programas: Fundamentalmente nos servirá para esta función de dos maneras:
- Veremos el resultado de las sentencias Python que produzcan salida (como
print()) que escribamos en nuestro programa. - Veremos la traza de las excepciones o errores que se produzcan en nuetro programa.
- Veremos el resultado de las sentencias Python que produzcan salida (como
Ejecutar sentencias Python: Durante la edición de nuestro programa, podremos tener dudas (funcionamiento de algunas funciones Python, manejo de nuestras estructuras de datos, etc.). A través de la shell podremos hacer pruebas y solicitar ayuda sobre el intérprete MicroPython tecleando
help(). Una función muy útil esdir(), que aplicada sobre cualquier objeto nos mostrará la lista de atributos (propiedades y métodos) del mismo. Por ejemplo:
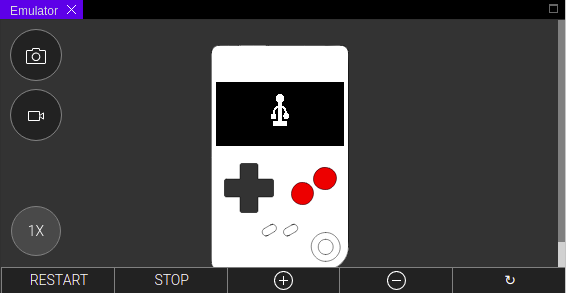
# Emulator

Este widget nos permite ejecutar nuestro código en un emulador de PiConsole si en lugar de pulsar el botón FAST EXECUTE utilizamos EMULATE en el widget Editor. Hay que decir que aunque el emulador ha sido adaptado para que represente la pantalla del tamaño que tiene PiConsole, sólo simulará los elementos que tiene la consola Thumby en la que se basa el entorno, es decir la pantalla (aunque adaptada), la cruceta y los botones A y B. No aparecerán mostrados por tanto los componentes adicionales de PiConsole (LEDs, potenciómetro y fotorresistencia).
Si no vemos el widget Emulator en la ventana, lo podemos hacer aparecer por medio del menú general UTILITIES > WIDGETS > +EMULATOR.
Una vez que estemos ejecutando nuestro código en el emulador, podremos interactuar con la consola, bien pulsando con el ratón sobre los controles o bien utilizando los atajos de teclado siguientes:
W=> ArribaS=> AbajoA=> IzquierdaD=> Derecha,=> B.=> A
El widget Emulate nos proporciona los siguientes controles:
[Cámara fotos]=> Descargar un pantallazo de la pantalla de PiConsole[Cámara vídeo]=> Arrancar/detener la grabación de un vídeo de la pantalla de PiConsole que se descargará al detenerRESTART=> Reiniciar el emuladorSTOP=> Detener el emulador⊕=> Aumentar nivel zoom⊖=> Reducir nivel zoom⟳=> Rotar PiConsole (para juegos diseñados para ser jugados con la pantalla en vertical)
